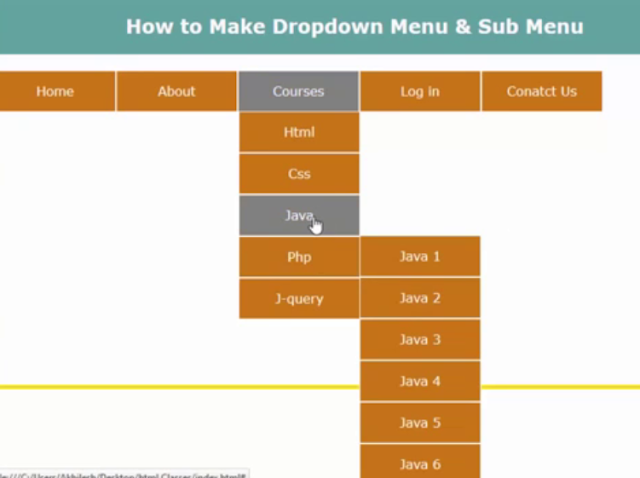
Blogger blog me drop down menu,sub menu kaise add kare html code ke jariye full gaide.
Hii dosto ,aj ke topic meaapko html,css ke jariye kaise dropodown
menu,sub menu add karte hai usike bareme bataye jayega ,jab koi naya blogger
hota hai ya old blogger hota hai firbhi use html ,css languages ke bareme full
jankari nahi hoti hai .mager mai aisa nahi keh raha hu ki mai bahut intligent
hu maine bhi bahut se blogger ki help maagi hai tab jaker her koi kamyabi hasil
karta hi hai.to ajke topic me aapko sikhaya jayega ki kaise blogger blog me
drop down menu,sub menu add karejisse aapke blog ka look bvest or behtar dikhe
jisako dekhe blogger aapke blog ke or attraction ho or aapka blog me traffic
bad jaye.
Blog me drop down menu kyu lagana chaiye.
Jab
aap naya blog banate hai to aapko pata nahi hota hai ki blog me kaise menu add
karte hai or hume html ,css ke bareme to kuch bhi pata nahi hota hai kyuki jab
maine naya blog banaya tha to muje in lanagauges ke bareme kuch pata nahi tha
mager ab mai bhi in languages ke bareme aapko gauidence kar raha hu to aapko
bhi mehnat or hard work karni hai jisse
aap bhi full gauidence kar sake or ek
succsess blogger banae jisse blogging me aapki life badal jaye.to ajke topic me aapko html or css ki drop down menu ki kuch jankari share karege jisse aap apne blog me best or beutfull menu add kar sakege.
succsess blogger banae jisse blogging me aapki life badal jaye.to ajke topic me aapko html or css ki drop down menu ki kuch jankari share karege jisse aap apne blog me best or beutfull menu add kar sakege.
“ Menu add karneka kya fayda hai”
Ha dosto aapke mann me ye sawal to jaroor hi ut raha hoga ki menu add
karne se kya fayda hoat hai to dosto jab koi visters hamare blog per ata hai to
sabse pahle hamare header ke design ko dekhta hai or uske baad ager design
badiya nahi hai to dusri site per chala jata hai jisake vahjah se hum blogging
me 40 %fail jate hai .to dosto blog me menu lagan eke bahut se fayde hai jab
koi visitors aapke bareme janna chahega
to contact us, about us, page ko visit karega or aapke bareme puri details
jankari parapt ho jayegi.
Jab hum koi new post karte
hai to visitors ko bhi asani hoti hai or menu ke jariye visters aapke purani
post bhi dekh sakte hai or menu ki design dekhker vaster/audience 50%
attractive hoti hai or hamare blog ki traffic bad jati hai kuch aisa karo jisse
aap famous ki sidi paar kar sake visiter ko kuch naya sikhane ki koshish kare
or keyword ka use kare ki visiter google me kya search karti hai or kin article
ki jaroorat hoti hai so aapko agge batayege abhi to sirf menu add kaise kare
isake bareme hi janege.so chaliye jada baate na karte huye aage badte hai .
Aapko jo jankari share ki ja rahi hai use dyanse pade koi bhi Galati
nahi honi chaiye aapko simple menu add ka bhi code bataya jayega or beautifull
drop down menu ko kaise add kare usake bareme bhi bataya jayega .
So dosto jab hum koi
link add karte hai to aise bahut se tarike hote hai jisse hum koi bhi link
blogger blog me ya worspress blog me add kar saket hai to sabse pahle hum
janege ul ke bareme jab hum koi menu creat kate hai to < ul >ka use kiya jata hai menu ko edit
karne ke liye to aapko neche isaka code bhi diya jayega mager code lagaker
to koi bhi menu add kar sakta hai magercss or html ke bareme ager thodi bhi details me jankari ho to aap template me koi bhi code ko edit kar ke aapke hisab se laga sakte hai.so hum baat kar rahe the <ul > ki ul yaneke undar list jisake jariye menu create kiye jate hai ab hume
to koi bhi menu add kar sakta hai magercss or html ke bareme ager thodi bhi details me jankari ho to aap template me koi bhi code ko edit kar ke aapke hisab se laga sakte hai.so hum baat kar rahe the <ul > ki ul yaneke undar list jisake jariye menu create kiye jate hai ab hume
<ul > in dono arrow ke bich me menu ki coding
karni hoti hai </ul>isake ander
bhi list banai jati hai jaise <li> ka use kiya jata hai or <li> ko
likhane ke baad in tag ko banad karna hota hai jaise maine </li> ko band kiya ab ye code kaam
karega to aapne <ul> or <li>ki pahechan kar li hai or opening tag
or closing tag kya hota hai isake barme bhi jna liay hai to ab niche code
taiyaar karte hai jitana hamne sikhaya hai -.........
.
.
<ul>
<li> home </li> ( ise 4se 5 baar copy
karle or paste kar de jaise maine kiya hai).
<li> about us </li> (ab home ki jagha about
us likhe niche contact us jaise hume <li>ka
Ander ke name
change karna hai .aap koi bhi namae create kare.)
<li> contact us </li>
<li> sitemap </li>
<li> policy </li>
</ul>
Aap uper dekh sakte hai ki kaise humne
<ul< ke ander ek menu ki list banai hai abhi aapko sirf janakri di ja
rahi hai konse tag kya kaha jata hai or kisaka kaha use hota hai abhi
<li> taiyaar ho gaye ha imager usake ander bhi link daalne ke liye or
bhiu kuch lagana baaki hai jisse html me menu dikhai de.
Ab aapne ul to
taiyaar kar liye ha mager isaki css coding ke jariye designkaise karege to
chaliye dekhiye ........
Apne jo ul liya hai
use design karna sikh rahe hai.
ul {
list-style:none;
}
Yaneke apki jo list
hai usme jo <ul> hai yaneke bullet jo menu ke age lagate hai to hume
bullet ko nahi dikhana hai isliye hamne jo jo ul hia usake list ko none kar diya jisse menu kea agese bullet hide ho
jayege .ab janege ul ke ander jo <li> hai use kaise design kare neeche
dekhe.
ul li {
background:red;
width:150px;
float:left;
border:1px solid
blue;
height:50px;
text- align:center;
line- height:50px;
}
So dosto aap uper
dekh sakte hai ki kaise humne css ke jariye menu ko design kiya hai ab isake details
ke bareme batate hai ki css design kaise ki jati hai template me.
Dosto ap uper dekh
sakte hai ki UL ke ander jo <li> ki list hai use humne design kiya hai .
1.
Yaneke aapne jo about us,contact
us page create kiye the usko humne design kiya to in sabhi menu ka BACKGROUND
kaisa hona chaiye to aap uper dekh sakte hai hamne RED color liya tha jisse
aapke menu red color me dikhai dege.
2.
WIDTH;150PX; ise kya hota hai ki job hi menu ki width hai
vo kaisi honi chaiye aap aapke hisab se width choose kar sakte hai.
3.
Float:left; float yaneke jo aapke menu hai vo kaise dihkne
chaiye left site me chaiye ki right side me chaiye isliye float ko left kiya
hai ager aapko float ko vertical hi rakhna hai to float ka use nahi karbna
chate hai to nahi bhi kar sakte hai.use karte hai to aapke menu kuch is tarah dikhai dege
about us –contact us-sitemap -policy
about us –contact us-sitemap -policy
ager use nahi karoge
to aise dikhai dege.
About us
Contact us
Sitemap
Policy
4.
Border:1px; aapko jo bhi menu ki border chaiye aap create kar
sakte hai.or border ka jo color hai vo bhi aap create kar sakte hai.
5.
Height:50px; aapko menu ki height choose karna hai
jaise maine yaha 50 px liya hai hai ap bhi le sakte hai aapko menu ki jitani
heght chaiye utani le sakte hai.
6.
Text-align:center; aapko menu ka text select karna hai
ki aapke menu ka jo text hai voc enter me chaiye ki left right chaiye aap chose
kar sakte ha imager center me hi use kare ise menu design bet dikhai deta hai.
7.
Line-height;50px; to line height ka ek rule hota hai ki jab hum height 50px le rahe hai to line
height bhi 50px hi leni chaiye.jisse
aapke menu text align center ko adges kar sake.css me {} inka dyan rakhe or
menu ko edit kare .
Ab aap css ke barme deatials se to nahi jane hai mager mai or koshish karooga ki or isake bareme deatailse batau.so ab aapko jo aapne <ul> liya tha or usake ander <li> liya thausake nader hame anker tag add karna hota hai jisse kya hota hai jab koi visiter mouse ka arrow lekar menu per jata hai to kuch link ki tarah dikhai de jaise arrow ka baan dikahgi de raha hai jab hum <a> (anker tag) add karege menu me to haat jaisa icon ayega jisse hume bata lagega ki isame koi link hai or hum isper click kar sakege.
To chaliye neeche dekhte hai kaise <a>
tag ko lagaye menu me.
<ul>
< li > <a
href :”#”> home </a> </li>
< li > <a href :”#”> contact us </a> </li>
< li > <a href :”#”> about us </a> </li>
< li > <a href :”#”> sitemap </a> </li>
< li > <a href :”#”> policy </a> </li>
</ul>
So dosto aap uper dekh sakte hai ki
humne <a tag laga diya hai or <a ke agge jo aap dekh rahe hai href yaneke ye link ko order
deta hai ki aapko open hona hai or # ka kaam kya hota hai mi html me ye open
nahi hota hai isliye hum yaha # ka use karte hai. So aapko bhi aise hi
<li>ke baad
<li>ke baad
<a href :”#” ka use karna hai or
home ke baju me <a > tag ko close karna hai </a> usake baad
</li> close hai. Bus aapko aise menu create karna hai ab janege ki kaise
drop down menu create kare..
Drop down menu kaise create kare.
Jo closing tag hai </a>tik usake side me aapko <ul>
lena hai or closing tag </ul> ka use karke drop down menu create karna
hai aap niche dekhiye mai aapko ek drop down menu create karke batata hu.
<ul>
<
li > <a href :”#”> about us </a> (about us me aapko sub menu add karna
hai)
<ul>
<
li > <a href :”#”>
html </a>
</li>
<
li > <a href :”#”>
blogging </a> </li>
<
li > <a href :”#”>
design </a> </li>
<
li > <a href :”#”>
make money </a> </li
</ul>
So
aap uper dekh sakte hai ki humen about us ke ander drop down menu add kiye hai
jaise html,blogging,design,make money, aise hi aapko </a> closing tag ke
baad ek <ul> lena hai or usake ander
< li > <a href :”#”> html </a> </li>
Ka use karna hai or “#” ki jahag per
aapke job hi post hai ya lable add kiye hai us link ko # delete karke link add
kare.ager aapko lable ke link ka address copy karna nahiu ata hai to neeche
dekhiye.
“aapki job hi wesite /blog hai open
kare,lable per jaye ya categries per jaye,mouse ka right click kare ab usame
aap dekh sakte hai copy link address yahase copy kare or paste karde “#” ki jagah
per.
So dosto ye to ek basic jankari thi
aapko samj me aaneke liye ager aap code ke jariye simple menu add karna chhate
hai to ye code aapke blog website me dekhe or maine jaisa tarika bataya hai
vaise menu ko edit kare.
<li><a href='#'>make money<a></li>
<li><a href='#'>blogging <a></li>
<li><a href='#'>youtube <a></li>
<li><a href='#'>facebook <a></li>
<li><a href='#'>design<a></li>
<li><a href='#'>html<a></li>
<li><a href='#'>blogging <a></li>
<li><a href='#'>youtube <a></li>
<li><a href='#'>facebook <a></li>
<li><a href='#'>design<a></li>
<li><a href='#'>html<a></li>
Is code ko copy karke aap blogger blog me laga sakte hai.ye
ek simple menu hai isse aap drop down menu create nahi kar sakte hai ager aapko
ye simple menu add karna hai to ye lagaye .
Kaise add kare blogger blog me ye code.
1.
Sabse pahle blogger
me log in ho jaye.
2.
Ab dashboard
me jaye .
3.
Layout per click kare .
4.
Cross colum hai add gaghet per click kare.
5.
Ab ek new window
khulegi usame ye code paste kare or aapke
hisab se menu ko edit karke blog me lagaye.
6.
Save button per click
kare .
Ab aapke menu add ho
chke hai .
“blogger blog me drop
down menu kaise add kare “
Ye joi code de rahe
hai use template me jaker edit karna hai.
<li><a
href='http://suvas75.blogspot.in/2015/12/anroid-mobile-me-hindi-kaise-type-kare.html'>google
tools</a></li>
</ul>
</li>
<li><a class='ai3'
href=''>Distribution</a>
<ul>
<li><a
href=''>Distribution 1</a></li>
<li><a
href=''>Distribution 2</a></li>
<li><a
href=''>Distribution 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a
class='ai2' href=''>Video</a>
<ul>
<li><a
class='ai3' href=''>Alpha</a>
<ul>
<li><a
href=''>Alpha 1</a></li>
<li><a
href=''>Alpha 2</a></li>
<li><a
href=''>Alpha 3</a></li>
</ul>
</li>
<li><a
class='ai3' href=''>Omega</a>
<ul>
<li><a
href=''>Omega 1</a></li>
<li><a
href=''>Omega 2</a></li>
<li><a href=''>Omega
3</a></li>
</ul>
</li>
<li><a
class='ai3' href=''>Zulu</a>
<ul>
<li><a
href=''>Zulu 1</a></li>
<li><a
href=''>Zulu 2</a></li>
<li><a
href=''>Zulu 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a
class='ai2' href=''>Image</a>
<ul>
<li>
<a class='ai3'
href=''>Work 1</a>
<ul>
<li><a
href=''>Work 1</a></li>
<li><a
href=''>Work 2</a></li>
<li><a
href=''>Work 3</a></li>
</ul>
</li>
<li><a
class='ai3' href=''>Work 2</a>
<ul>
<li><a
href=''>Work 1</a></li>
<li><a
href=''>Work 2</a></li>
<li><a
href=''>Work 3</a></li>
</ul>
</li>
<li><a
class='ai3' href=''>Work 3</a>
<ul>
<li><a
href=''>Work 1</a></li>
<li><a
href=''>Work 2</a></li>
<li><a
href=''>Work 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a
href=''> blogger</a></li>
</ul>
So dosto aap dekh
sakte hai ki aapko do code bataye gaye hai jisake jariye aap best or beautifull dropdown
menu blogger blog ya wordpress me bhi add kar sakte hai.
Ager aapko ye jankari acchi lagi ho to aap
comment me batey or koi problems aye to comment ke jariye bateye .
Or ek baat dyan me rakhe aapke template ko
edit kare or aapko jaha bhi aise <li>
<a href:”#” dikhai de aap
asani se menu ko edit kar sakoge.
So dosto ager aapko koi bhi problems hai to
comment kare ,hamaer site ko subscribe kare like kare ,or share thanks.
Thanks for read my tutorial..........





Social Plugin